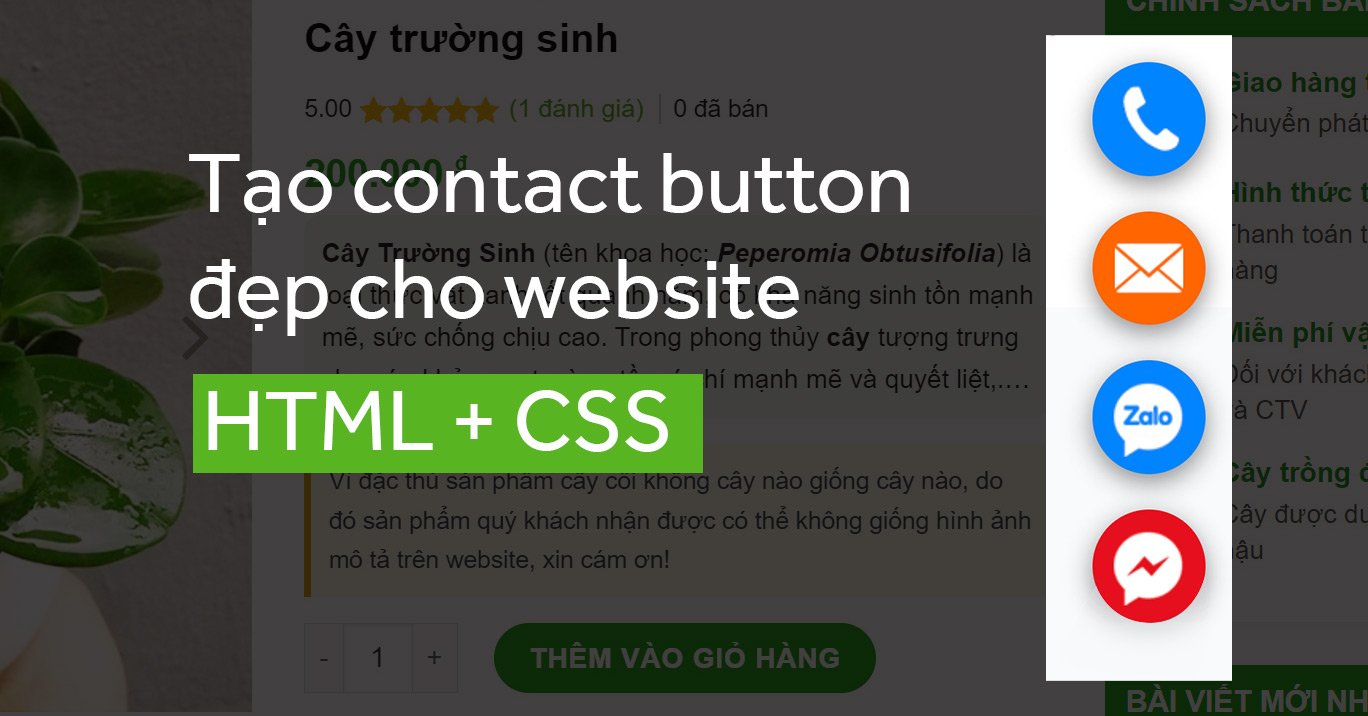
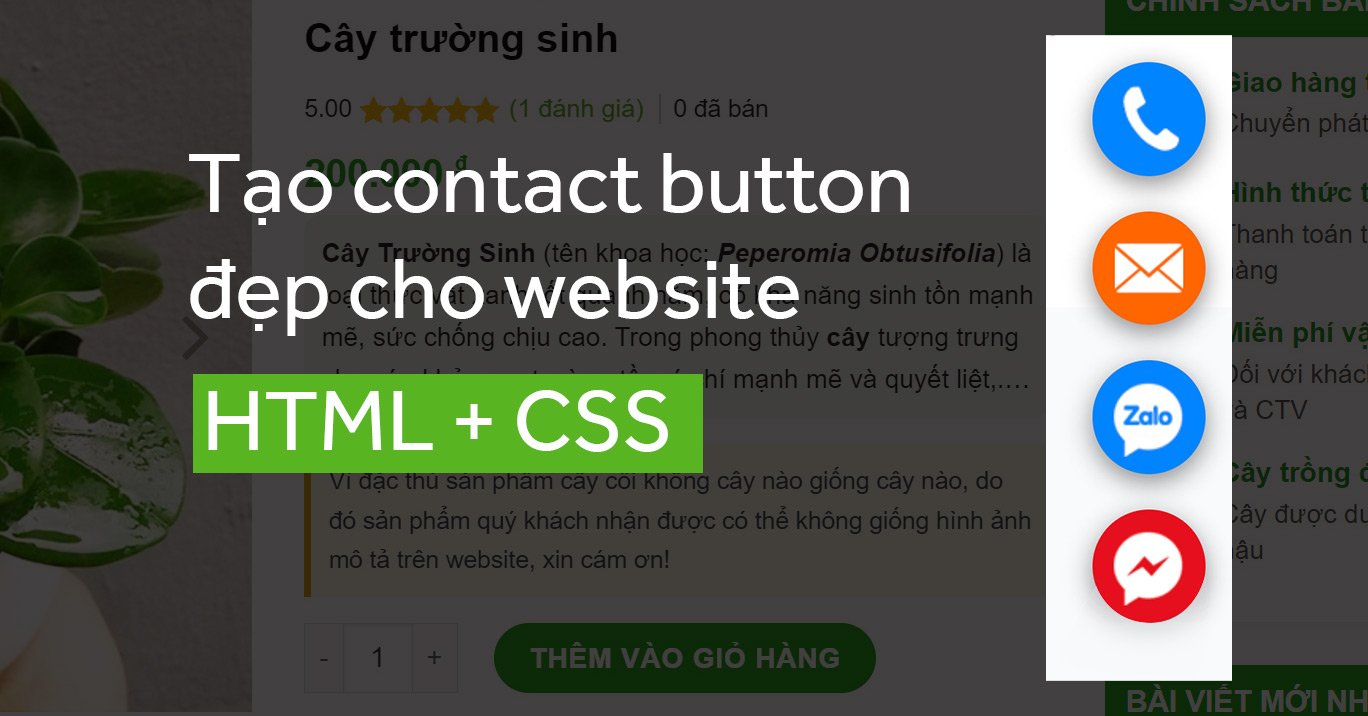
Chào các bạn, hôm nay mình chia sẻ tới các bạn một đoạn code HTML và CSS đẹp, dùng để tạo các nút liên hệ cho website WordPress.

Việc cần làm duy nhất của các bạn là copy đoạn code sau bỏ vào Footer Script của website.
Chào các bạn, hôm nay mình chia sẻ tới các bạn một đoạn code HTML và CSS đẹp, dùng để tạo các nút liên hệ cho website WordPress.

Việc cần làm duy nhất của các bạn là copy đoạn code sau bỏ vào Footer Script của website.
- Nếu là theme Flatsome: Trên thanh đen đen trên cùng – Flatsome – Advanced – Global Setting – Footer Script
- Với theme bất kỳ: Giao diện – sửa – footer.php. Copy bỏ code vào file đó, phía trước thẻ đóng </body>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
<div class=“echbay-sms-messenger style-for-position-br”>
<div class=“phonering-alo-alo”>
<a href=“tel:0972939830” rel=“nofollow” class=“echbay-phonering-alo-event”>.</a>
</div>
<div class=“phonering-alo-sms”>
<a href=“sms:0972939830” rel=“nofollow” class=“echbay-phonering-sms-event”>.</a>
</div>
<div class=“phonering-alo-zalo”>
<a href=“https://zalo.me/0972939830” target=“_blank” rel=“nofollow” class=“echbay-phonering-zalo-event”>.</a>
</div>
<div class=“phonering-alo-messenger”>
<a href=“https://www.messenger.com/t/joseph.thien.75” target=“_blank” rel=“nofollow” class=“echbay-phonering-messenger-event”>.</a>
</div>
</div>
<style type=”text/css”>
.echbay-sms-messenger div.phonering-alo-zalo,
.echbay-sms-messenger div.phonering-alo-alo {
background-color:#0084ff
}
.echbay-sms-messenger div.phonering-alo-sms {
background-color:#f60
}
.echbay-sms-messenger div.phonering-alo-messenger {
background-color:#e60f1e
}
.echbay-sms-messenger {
width:45px
}
.echbay-sms-messenger a {
line-height:45px;
color: transparent;
display:block;
}
.echbay-sms-messenger {
display:block
}
.echbay-sms-messenger div.phonering-alo-zalo {
display: block
}
.echbay-sms-messenger div.phonering-alo-alo {
background-image: url(https://giuseart.com/wp-content/uploads/2022/11/call.png);
}
.echbay-sms-messenger div.phonering-alo-sms {
background-image: url(https://giuseart.com/wp-content/uploads/2022/11/mail.png);
background-color: #f60;
background-size: 60%;
}
.echbay-sms-messenger div.phonering-alo-zalo {
background-image: url(https://giuseart.com/wp-content/uploads/2022/11/zalo.png);
}
.echbay-sms-messenger div.phonering-alo-messenger {
background-image: url(https://giuseart.com/wp-content/uploads/2022/11/messenger.png);
background-color: #e60f1e;
}
.echbay-sms-messenger div {
margin: 14px 0;
background: #0084FF center no-repeat;
background-size: 70%;
border-radius: 50%;
box-shadow: 0 3px 10px #888;
}
.echbay-sms-messenger {
text-align: center;
right:20px;
position: fixed;
bottom: 20px;
z-index: 999;
}
</style>
|
Xem thêm:
- Thêm danh mục con vào Element Title trong UX Builder của theme Flatsome
- Hướng dẫn tạo form lấy số điện thoại đẹp bên dưới Gallery trong trang sản phẩm
- Tạo menu riêng cho từng trang trong theme Flatsome
- Tạo Contact Button đẹp cho website sử dụng HTML và CSS
- Hướng dẫn chèn bài viết liên quan cực đẹp cho website
